Odyssey – Personalization Element
The Personalization element can be added to any Odyssey voyage if your database uses Omeda’s CDP solution, otherwise known as Olytics. This element will allow you to create a modal that will display on your sites to the element visitors. The Customer Id field must be included in your Audience Source files for this element to function as expected.
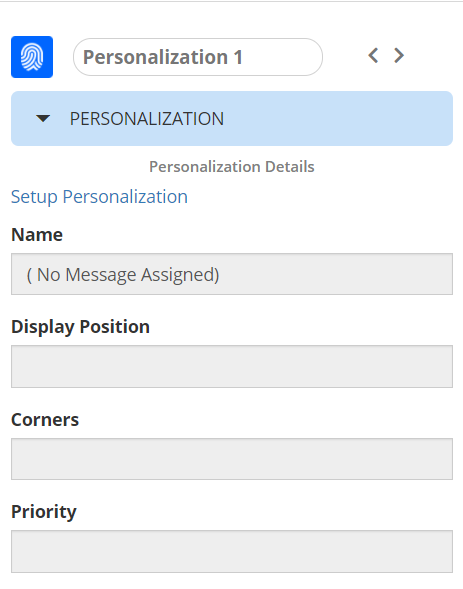
After adding a Personalization element to your voyage canvas and clicking the element, the voyage creator can then setup the Personalization via the element inspector on the right side of the canvas.

Using the Personalization Element
To begin creating your Personalization, click Setup Personalization. This will launch a modal that will allow you to select the Personalization Type, create the Personalization and manage it’s settings.

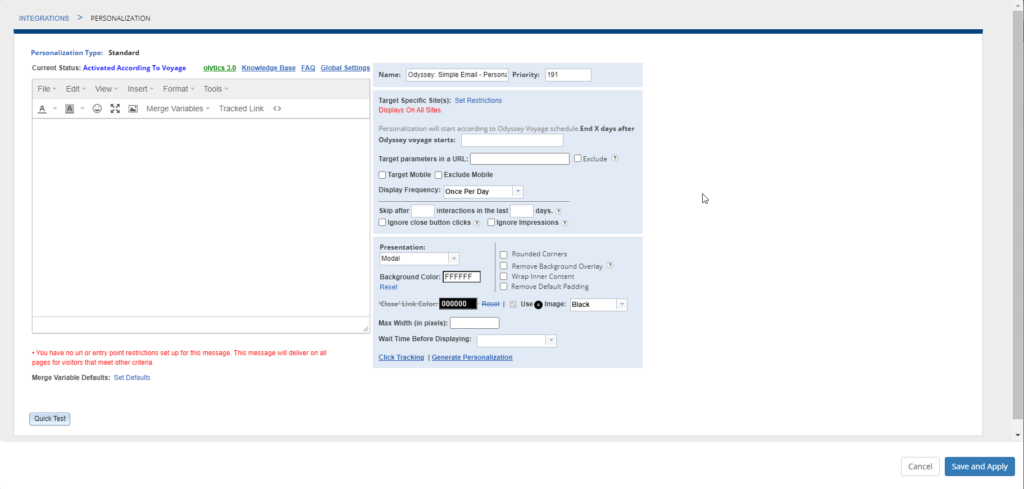
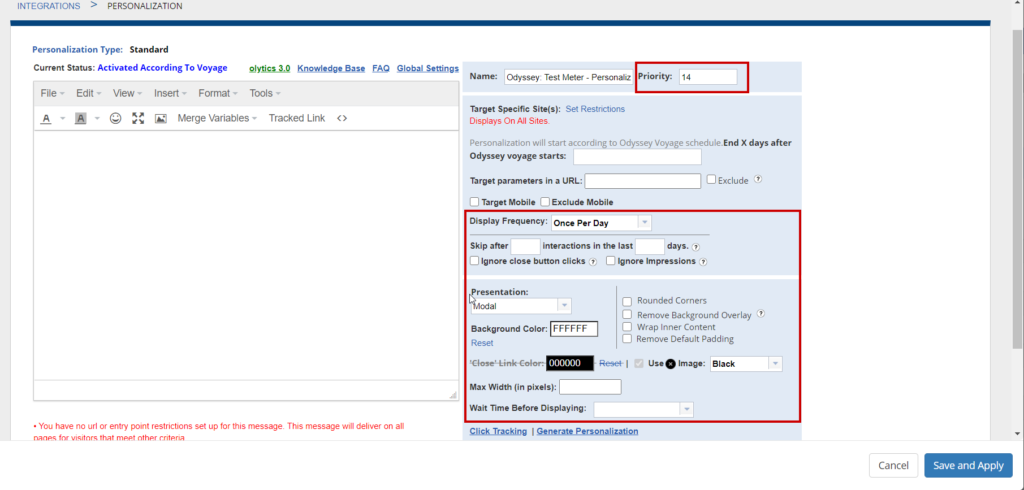
Setup Personalization Modal
Within the Setup Personzalization modal there are several settings available that enable you to do the following
Create your content
Specify how and when it should display
Target the Personalization to display on specific sites or domains
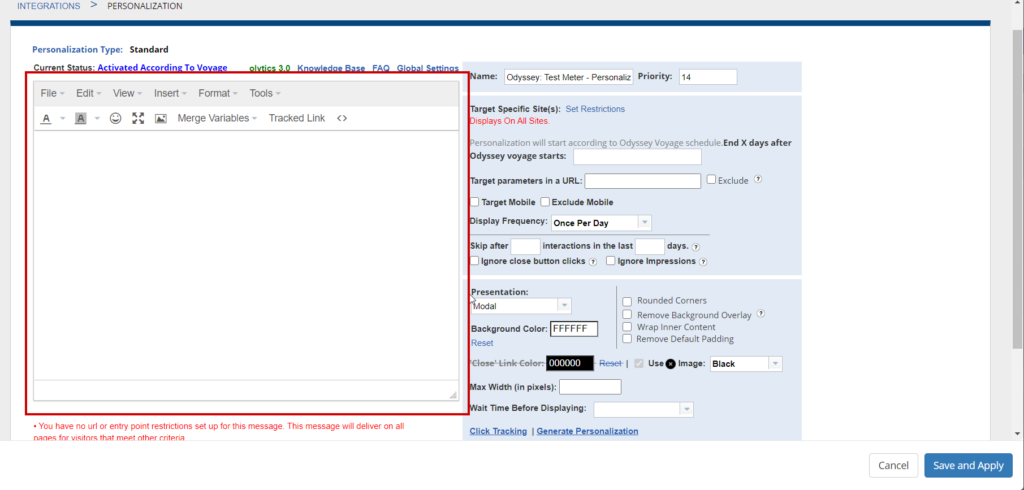
Using the Content Editor
The WYSIWIG editor on the left-hand side of the modal is where you can create and modify the content of the Personalization message.

You can create your content by typing directly into the box and leveraging the available editor to format your text or insert a link, image or merge variable.
You can also choose to copy/paste HTML content directly into the editor by clicking the <> icon or View, then Source Code.
Optionally, you can leverage the Generate Personalization link on the bottom right, to use a template to create your message content.
Personalization Display Settings
The items included in the red boxes allow you to modify how and when your Personalization displays

Priority: The priority of the Personalization will determine when the message will display in the context of other Personalization messages that may be targeting the same audience member on the same site. If an audience member is targeted by mulitple Personalization messages on the same site at the same time, the priority will be used to determine which message they see first. The next standard Personalization message in priority will not appear for 20 minutes after the previous message
Display Frequency: The display frequency will determine how often the visitor will see the Personalization. You can choose to always show this Personalization when they visit your site or choose to display less frequently.
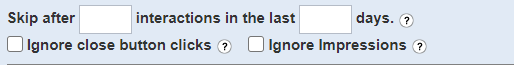
Skip after X interactions

This section enables you to stop showing the Personalization message to a visitor if they have had a set number of interactions within a set number of days.
You can choose to specify what shouldn’t be considered an interaction by ignoring close button clicks or impressions.
Presentation: This option lets you choose how the Personalization should display. There are several display options available including as a modal, as a bars at the top or bottom of the screen, or as a box.
Background Color: Here, you can choose the background color for the Personalization message.
Rounded Corners: Here you can choose whether your Personalization message should have rounded corners.
Remove Background Overlay: By default, for modal and box type Personalization messages a background overlay will appear over your site when the message displays. You can use this option to remove the overlay.
Wrap Inner Content: If your content contains an image that is larger than the Personalization message, you can select this option to wrap the content within the Personalization.
Remove Default Padding: This will remove the thin white padding that circles the personalization job. It is ideal for mobile targeted jobs that need to make the most use of space and for personalization jobs that utilize a darker or black colored background.
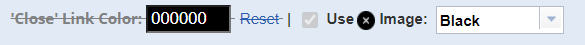
Close Icon/Link Selection

In this section, you can choose the color of the close icon or choose to utilize a close Link instead and select the color.
Max-Width (in pixels): Here you can specify the Max-Width of the Personalization message.
Wait-Time Before Displaying: With this option you can select to delay your Personalization before displaying after the visitor first loads the site.
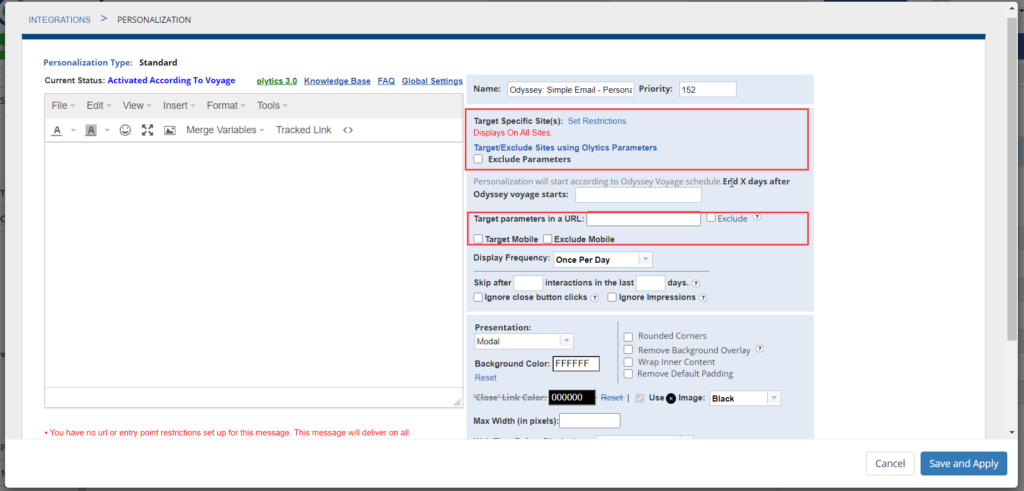
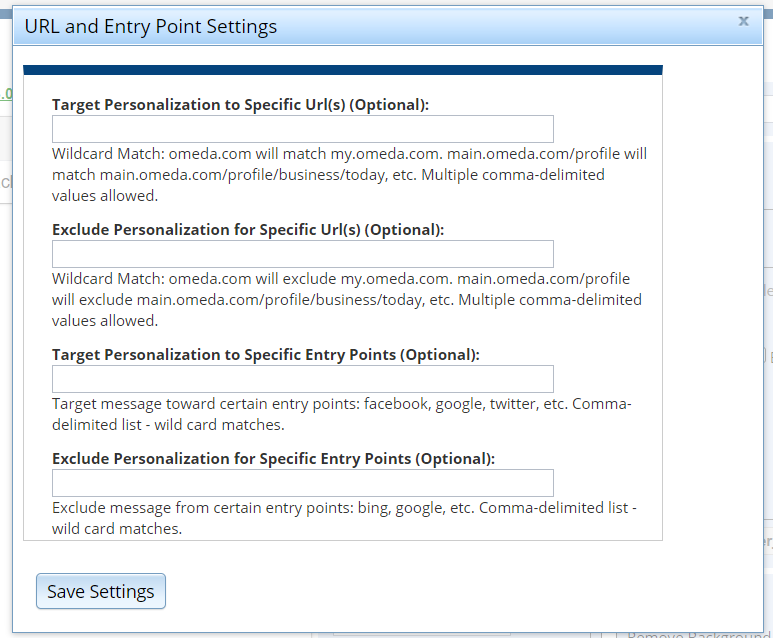
Targeting your Personalization to Specific Sites

Target Specific Sites: Here you can click Set Restrictions to target or exclude this Personalization from displaying on specific sites or domains or if they’ve reached your site from specific entry points.

Target/Exclude using Olytics Parameters: You can click the link to target or exclude your personalization from appearing on sites with specific Olytics parameters and values.
Target Parameters in a URL: You can choose to target or exclude your Personalization from displaying if the URL contains a specific parameter and value.
Target/Exclude Mobile: With these options you can choose to only display your Personalization to users who visit your site via a mobile device. You can also choose to exclude these users.
When your Personalization setup is complete, you can test the Personalization within the setup modal by clicking, Quick Test, Test with Customer Id, or Save and Test on My Site.
After confirming that your Personalization displays as desired, click ‘Save and Apply’ at the bottom of the Personalization Setup modal.
The Personalization element will now display the Personalization Name, Display Position, Corner Setting, and Priority.
You can click ‘Edit Personalization’ to make any changes to your Personalization content at any time.
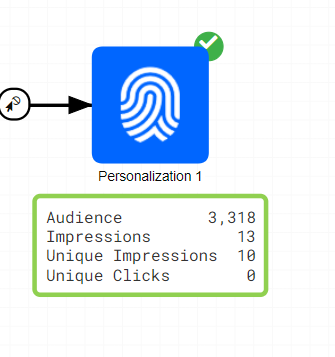
On-Canvas Reporting
When a voyage is In Progress or Done, you can toggle the Reporting feature on to view the visits to each element. For the Personalization element, you can also see the Impressions, Unique Impressions, and Unique Clicks.

Connections and the Personalization Element
Each element in a Voyage can be connected to and from a subset of other elements. The available connections for the Personalization Element are listed below.
These elements can connect to a Personalization element | These elements can be connected from a Personalization element |
|---|---|
Schedule | Wait |
Table of Contents