Form Builder - Active Subscription List Elements
The Active Subscription List elements are designed to enhance the self-service experience for subscribers while simplifying form management for editors. With the Active Magazine Subscription List and Active Newsletter Subscription List, you can display a customer’s active subscriptions directly within a lookup-enabled form. These elements allow customers to take direct action, such as updating their shipping address or billing information, by linking the subscription list to a customized destination form. Paired with the new Lookup Product ID field and merge variable, these tools offer a powerful and flexible way to manage subscription interactions at scale, all through a single, dynamic form interface.
Active Subscription List Elements
The following two elements can be found in the Products Accordion in Builder. They are designed to display on a form, after a subscriber is looked-up, the list of subscriptions they are actively subscribed to.
Active Magazine Subscription List
Displays all active magazine subscriptions for the looked-up customer
Active Newsletter Subscription List
Displays all active newsletter subscriptions for the looked-up customer

Element Customizations
Both elements give you a few customization options.
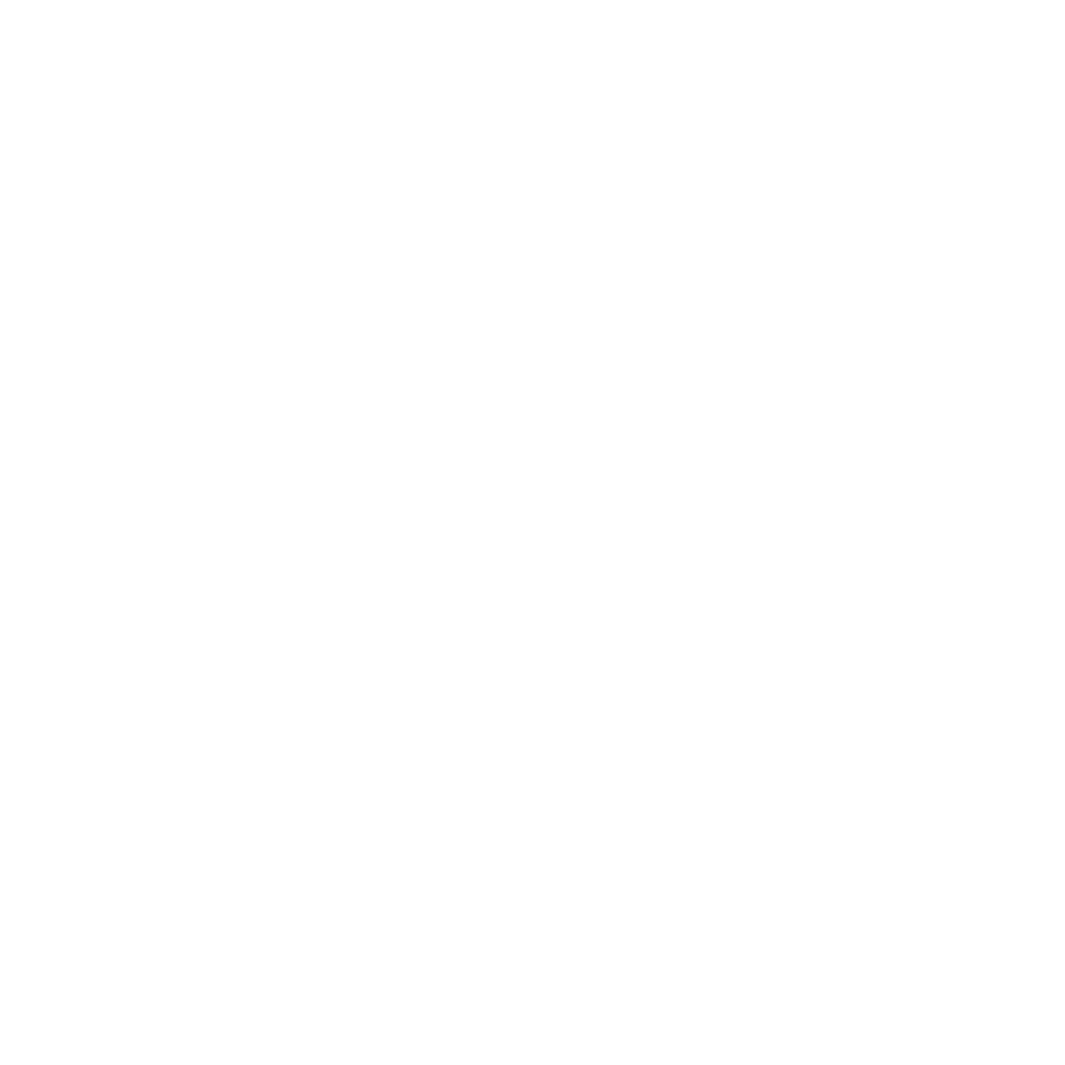
Web Label
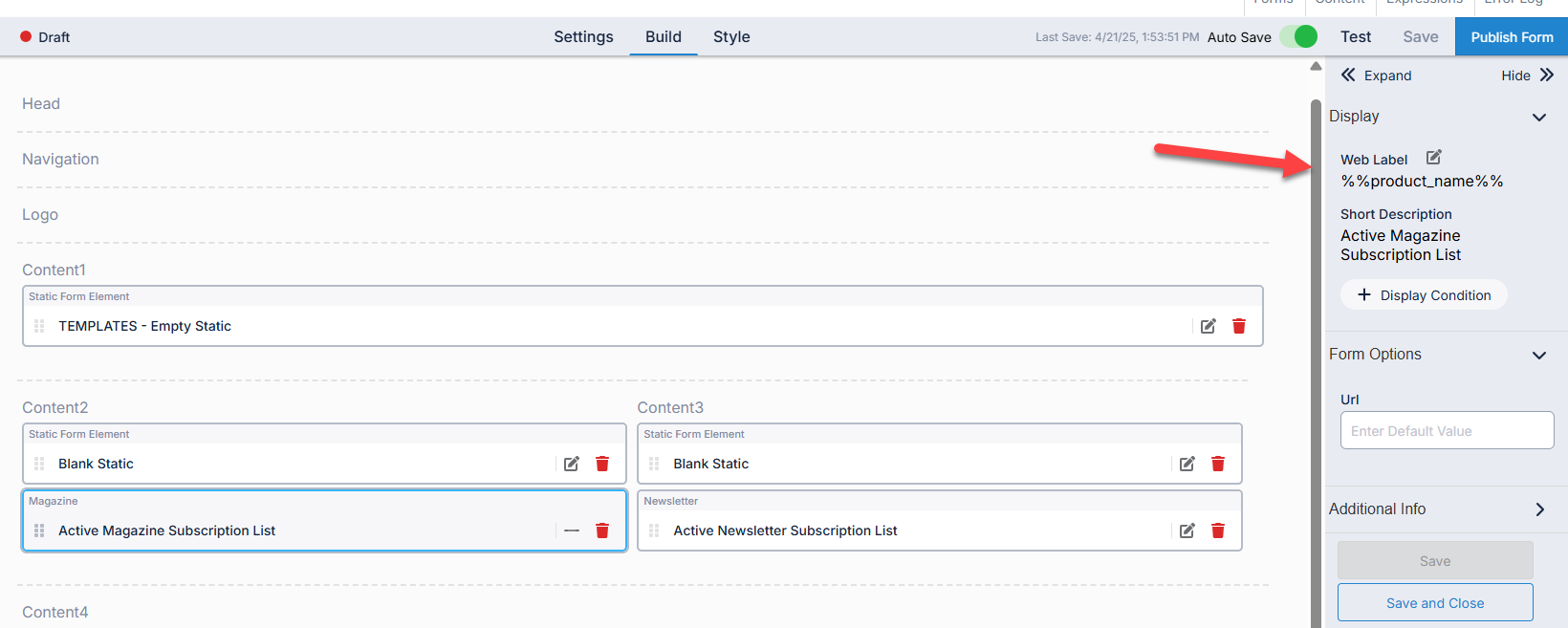
The first customization option is how you want the subscription list to be displayed to the customer. The default web label is a merge variable that will display the name of the product. It is recommended to keep the %%product_name%% merge variable but feel free to add additional text to give the customer a little more direction. For example, update the web label to View Subscription Details for %%product_name%% if you want the customer to click on the subscription to view more information about their subscription.

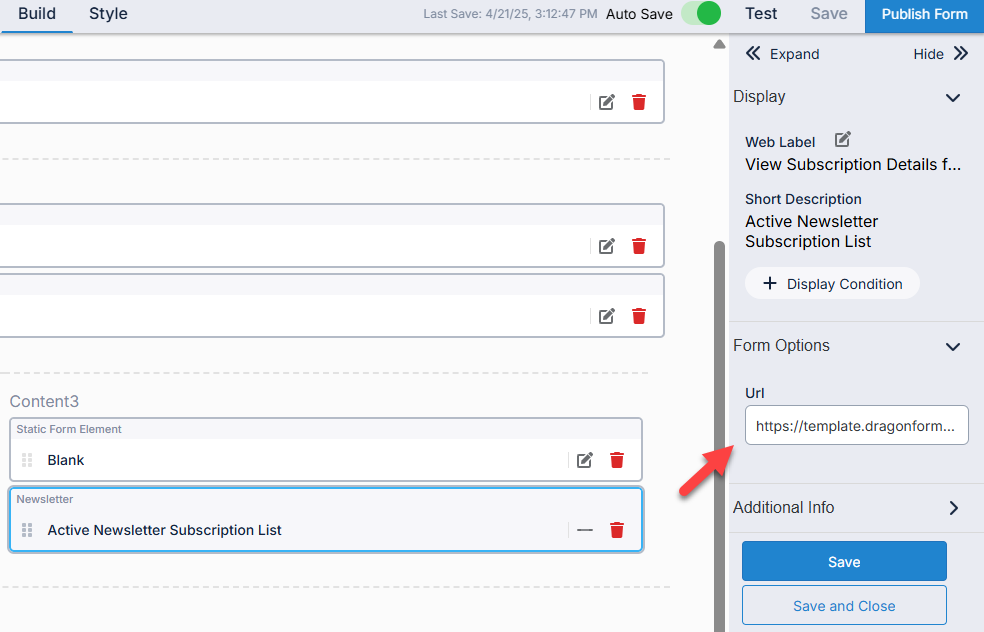
Edit the web label of the element

Include more instruction or customize how you want in the web label

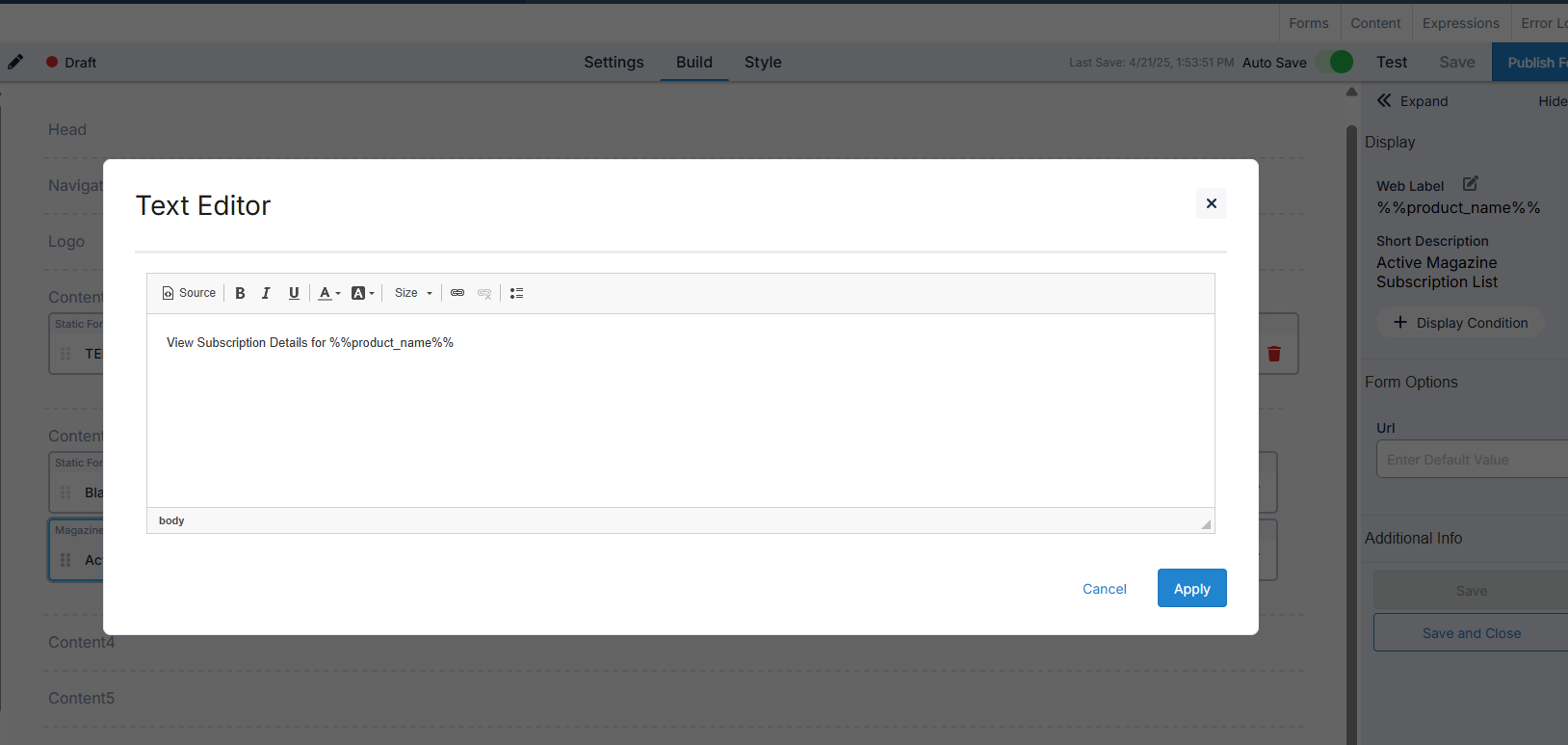
View of the form with the updated web labels
URL
The second option is to add a URL to the element. By adding a URL (in most cases, another Omeda form), when the customer clicks on one of the active subscriptions, they will be brought to that specified URL. If you want to direct customers to another Omeda form that displays more information about their subscription or allows them to update information about their subscription, this is where you would enter that URL. This field is designed to automatically pass the customer’s Encrypted ID and Product ID of the subscription selected to the entered URL. That way, only that product’s subscription is updated.
How can I direct customers to the correct subscription update form if I can only enter one URL in the Subscription List element?
Great question! We’ve enhanced all form types to accept an incoming Product ID parameter. This means that even if you're linking to a single URL (like a Change of Address form), the form can dynamically adjust based on the product the customer selected—as long as the Product ID is included in the URL. When the customer clicks on a subscription in the list, the URL will pass the corresponding Product ID, allowing the destination form (if built at the company level) to automatically apply updates to the correct product.

Enter the URL of where you want customers to land after selecting a subscription in the list
Subscription List Design
We currently have the Subscription List to display as simple text to allow form builders to style the list as they wish using CSS. In the future, we may have a way to style the list in the Style tab but for now, here is a sample of CSS to get you started if you wish to style the list similar to what’s displayed in the screenshot above.
/* For Magazine Subscription List */
div.drg-element-sub-type-fieldname-ACTMAGSUBLST div {margin-bottom:15px;text-align: center;border: 1px solid #dbd7d7;border-radius: 15px;padding: 10px;}
div.drg-element-sub-type-fieldname-ACTMAGSUBLST div:hover {
text-align: center;
border: 1px solid #dbd7d7;
border-radius: 15px;
padding: 10px;
background:#dbd7d7;
color:white !important;
cursor: pointer;
}
div.drg-element-sub-type-fieldname-ACTMAGSUBLST div:hover a {
color:#fff;
}
div.drg-element-sub-type-fieldname-ACTMAGSUBLST a:hover {
color:#fff;
}
div.drg-element-sub-type-fieldname-ACTMAGSUBLST p {
margin:0px;
}
/* For Newsletter Subscription List */
div.drg-element-sub-type-fieldname-ACTNLSUBLST div {margin-bottom:15px;text-align: center;border: 1px solid #dbd7d7;border-radius: 15px;padding: 10px;}
div.drg-element-sub-type-fieldname-ACTNLSUBLST div:hover {
text-align: center;
border: 1px solid #dbd7d7;
border-radius: 15px;
padding: 10px;
background:#dbd7d7;
color:white !important;
cursor: pointer;
}
div.drg-element-sub-type-fieldname-ACTNLSUBLST div:hover a {
color:#fff;
}
div.drg-element-sub-type-fieldname-ACTNLSUBLST a:hover {
color:#fff;
}
div.drg-element-sub-type-fieldname-ACTNLSUBLST p {
margin:0px;
}
Dynamic Form Content Display
With the addition of the Lookup Product Id field functionality, forms can now dynamically display content tailored to the specific subscription a customer selects. When a customer clicks on a subscription from the Active Subscription List element, the associated Product ID is passed through the URL to the destination form. This enables the form to automatically adjust its content, such as product specific fields and relevant messaging/logos, based on the incoming Product ID. This approach allows you to create one universal form (e.g., Change of Address or Update Billing Info) built over the company level, that adapts in real time to the product the customer is managing.
In order to dynamically display content based on Product Id, you’ll need to:
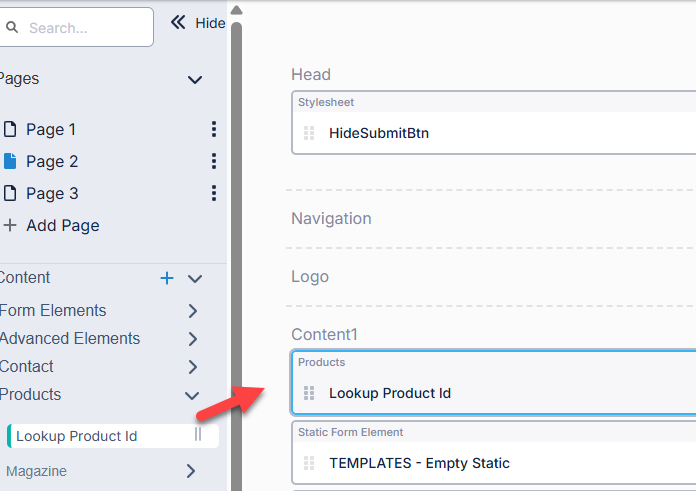
Drag the Lookup Product Id field on to the company level form where you want different content to display based on specific products.

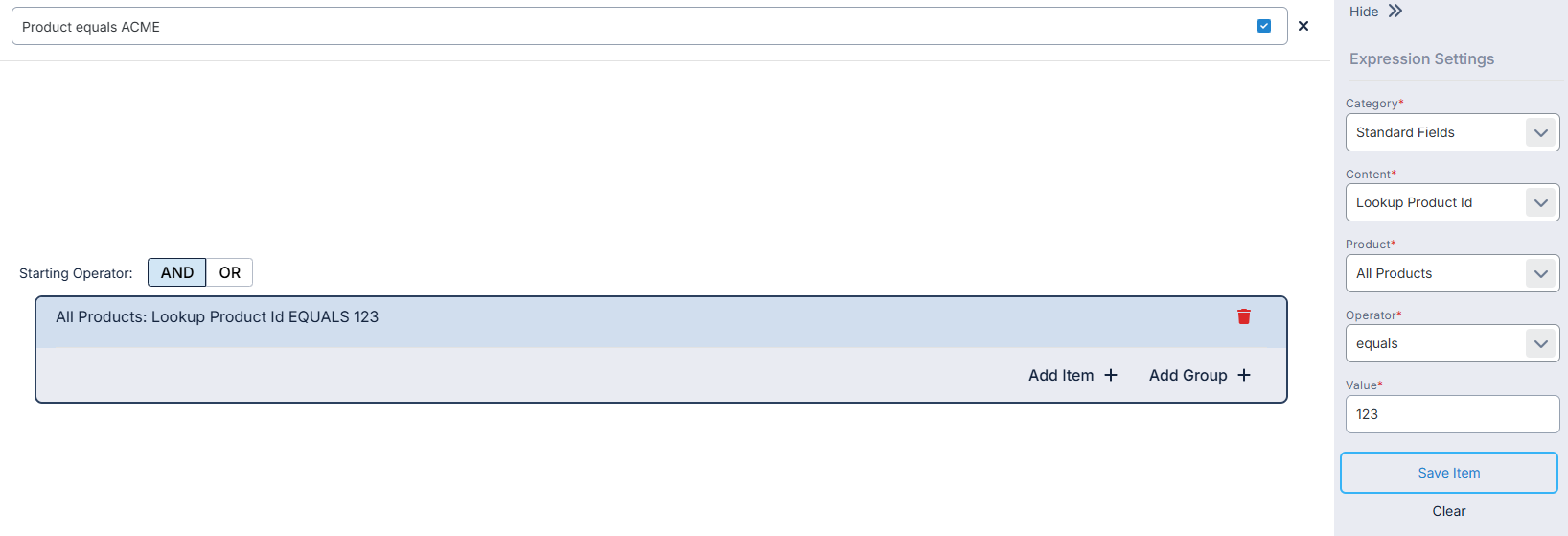
Create the expressions in Expression Builder using the Lookup Product Id field

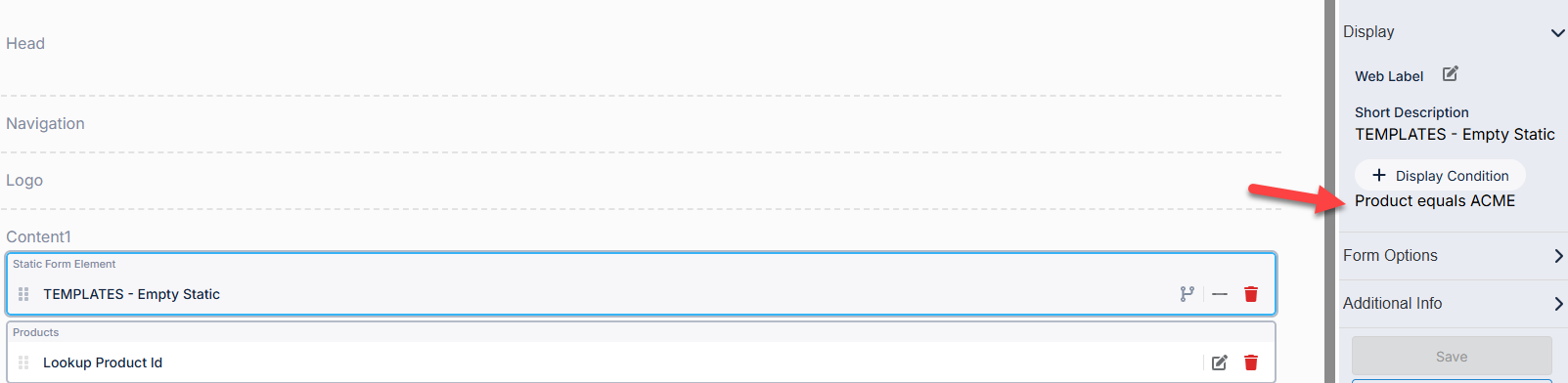
Add the expression to the content you only want displayed based on that Product Id

Lookup Product ID field
Can be found in the Products accordion
Has a default Inbound Parameter of pid
The merge variable that can be used to populated the product Id is %%0.2.171%%
Table of Contents