Styling Your Form Builder Forms
There are few ways you can style forms. Some styling can be applied directly to elements already placed on the form. But you can also create HTML and/or CSS outside of Form Builder and load this into the UI for use on your form. Here is a brief overview of the three methods.
Add HTML to a static or other element already on the page
You can add styling to any element that allows you to edit a web label. In most cases this is used to edit/add text to the page, but you can also use this to enter simple HTML tags such as a horizontal rule for separating content or a line break to add a little more white space on your form.
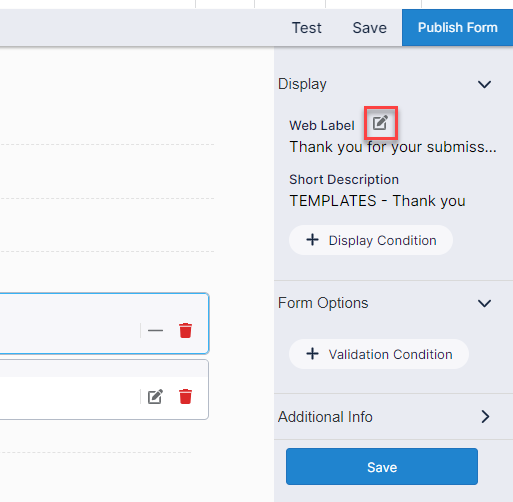
Open the element by clicking the edit button. Then click the edit button next to Web Label in the right panel.

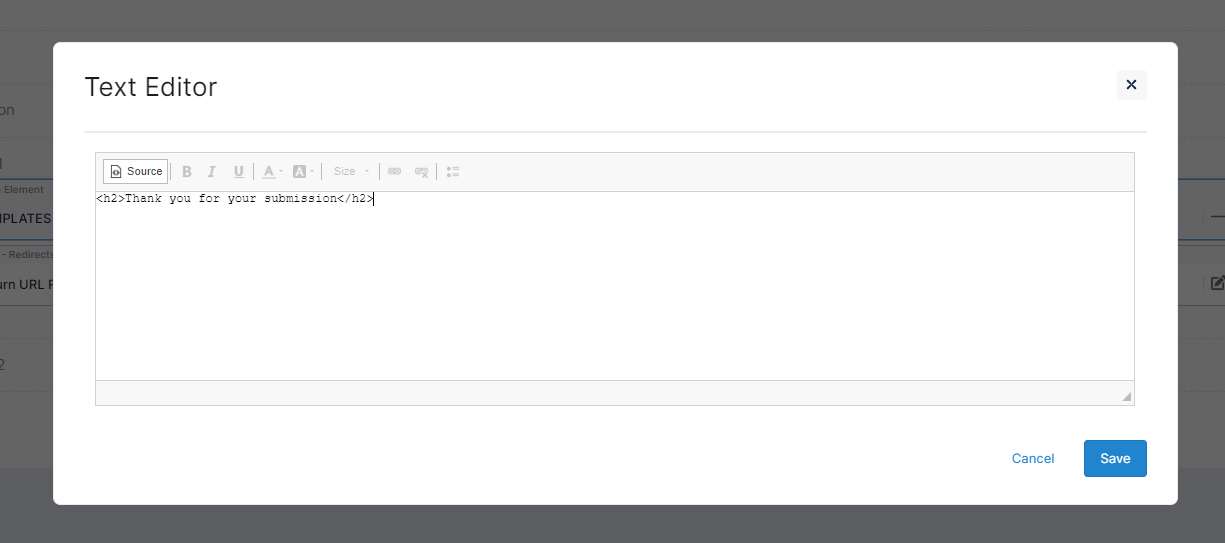
Click the Source button and type the HTML code you wish to use.

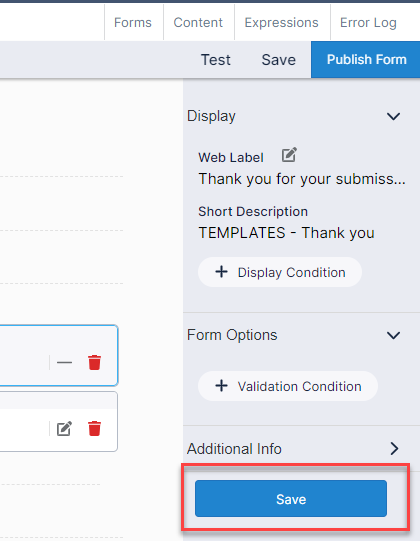
When you are finished, click the Save button in the modal and click the save button in the right panel.

Create Complex HTML for your Webform
When you need to incorporate a greater amount of text and/or images, such as marketing copy related to a product, creating a complex HTML element is the preferred method to style content. You may even place multiple complex HTML elements onto the page and conditionally display them for a more customized experience for your users. To do this, use any external editor to create your content and upload the HTML file into Form Builder. You may use inline code or apply classes to your content, which you can then define in a CSS file and load into Form Builder (discussed in further detail below). Tip: You can also use this element to incorporate various types of code (HTML, CSS, javascript) into one file rather than loading all three separately.
Once you have created your HTML file, navigate here within Form Builder: Content > Form Elements > Complex HTML > Create + button.
Give your file a description (which is what will appear in the menu within Form Builder), browse and upload your file. You can also copy and paste the code into the HTML box.
Now open your form in Builder. Expand the Form Elements menu item, click on Complex HTML and find the file you created (or use the search in the upper left hand corner to find your file). Drag the element onto the form and click save at top right.
Note: You may edit/update the complex HTML element to update all sites on which it appears. You can do this in either Content or from the element in builder.
Create and upload a CSS file to style your form
Creating a CSS file to apply to your forms is an efficient way to customize your form and implement consistent styling within one or more webforms. Your CSS can include rules for classes and IDs specific to Form Builder as well as standard HTML tags.
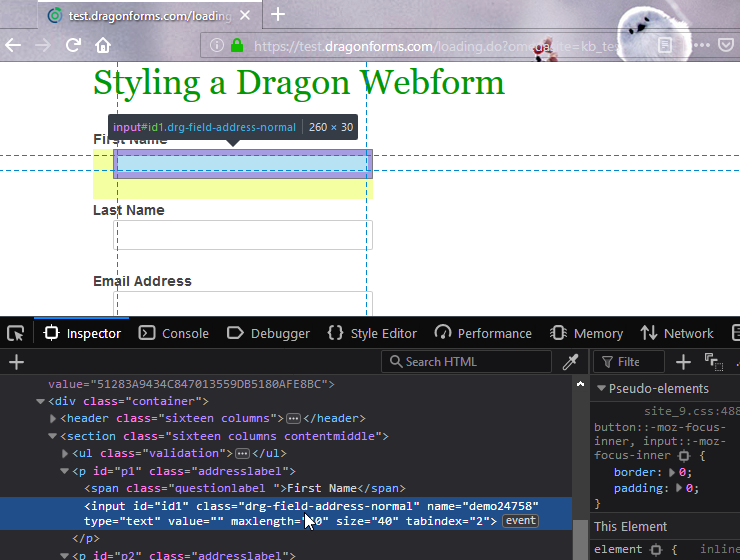
The best way to start is by looking at the existing Form Builder code. Right click in your browser window and click Inspect Element. The Inspector tab reveals the Form Builder code so that you can view selectors for elements you may need to style.

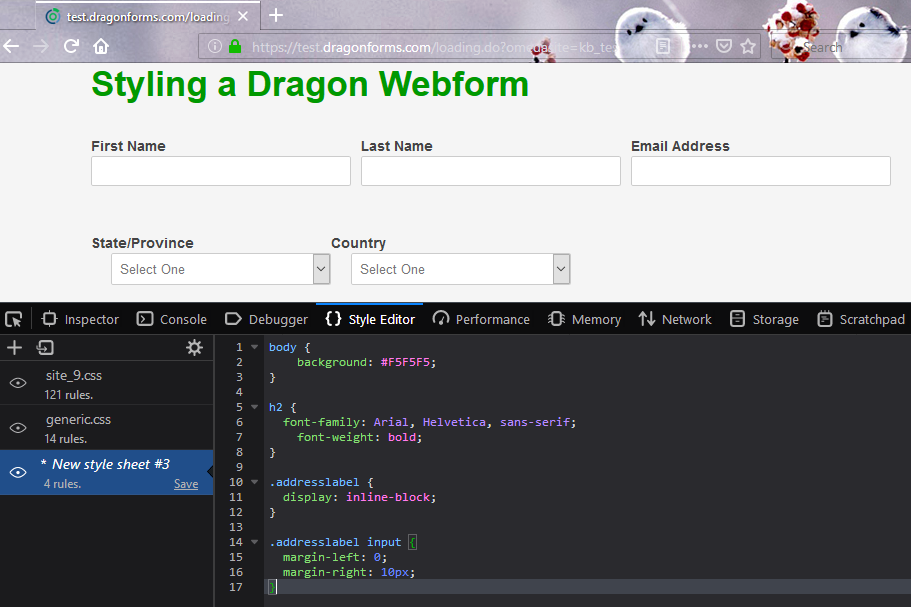
On the Style Editor tab, you can view the existing Form Builder stylesheets and add your own. The first stylesheet shown is the Form Builder theme; the second is the generic Form Builder style; and any that follow are those placed on the form in Builder. Type your CSS into your new stylesheet and see how your form looks as you work. Once you are happy with your stylesheet, save it to your computer. Be sure you save the file as a .css file.

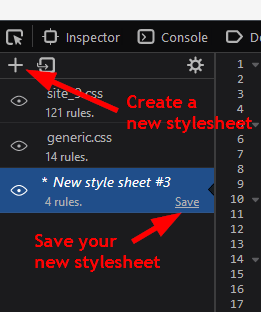
The screenshot below shows the create new and save functions in Firefox.

Now return to Content and navigate here: Content > Advanced Elements > Stylesheet. Give your file a description (which is what will appear in the menu within Builder), browse and upload your file. Note: if you need to edit the code later, you will need to reload the entire file with edits. You cannot edit the code in the UI.
Now open your form in Builder. Expand the Advanced Elements menu item, click on Stylesheet and find the file you created (or search for your file in the search bar in the upper left corner). Drag the element into the head section of the form on all pages to which it should apply.
Note: You may edit/update the stylesheet within Content or directly from the builder to update all sites on which it appears. However, you will need to clear your cache to see the results.
Table of Contents